
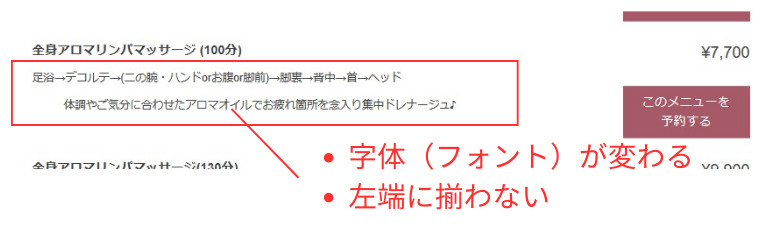
- jimdoで文字の字体(フォント)が1か所だけ違うものになる。
- 左端に寄らない。
どうしたらいい?
この記事で解決できる悩み
- jimdoで文字の字体(フォント)が1か所だけ違うものになる。
- 左端に寄らない。
この記事では、このような問題を解決するための方法を紹介しています。
また、スマホアプリからの編集における制限についても触れています。
jimdoで字体・フォントが違うの原因
今回の記事で解決策を紹介するのは以下のような問題です。
- jimdoで文字の字体(フォント)が1か所だけ違うものになる。
- 左端に寄らない。

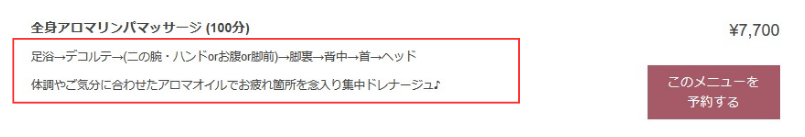
上の画像を見てみると、上の文章と下の文章がずれているのがわかります。同じように字体(フォント)が違う場合にも同じ原因になっています。
コピペするとよく起こる問題
この問題ですが、他のWEBサイトから文章を、コピペをするとよくこのような問題が起こります。
この問題が起こる場面
- jimdoの他の部分からコピーをして文章を貼り付けた
- 他のサイトからコピーして文章を貼り付けた
コピペをすると、このような問題が起こる理由は「元の文章の装飾ごとコピーされる」からです。
少し専門的な言葉を使えば「ソースコードごとコピーされる」ということです。

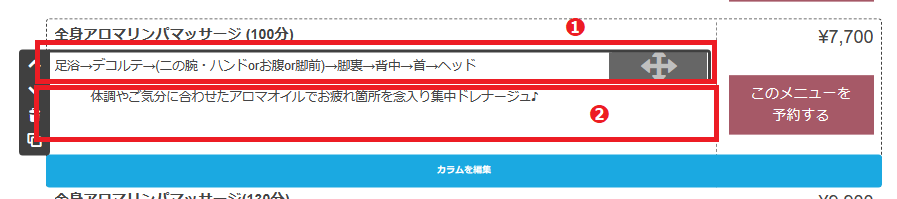
2つの文章をみてみると、2つのブロックに分かれています。
2つのブロックのソースコードをみてみる
上のブロックのソースコード
足浴→デコルテ→(二の腕・ハンドorお腹or脚前)→脚裏→背中→首→ヘッド
<p><span style="font-size: 14px;">足浴→デコルテ→(二の腕・ハンドorお腹or脚前)→脚裏→背中→首→ヘッド</span></p>下のブロックのソードコード
体調やご気分に合わせたアロマオイルでお疲れ箇所を念入り集中ドレナージュ♪
<blockquote style="margin: 0 0 0 40px; border: none; padding: 0px;">
<p><span style="font-size: 14px;">体調やご気分に合わせたアロマオイルでお疲れ箇所を念入り集中ドレナージュ♪</span></p>
</blockquote>コピペすると余計なソースコードもコピーされる
上のブロックと下のブロックを見比べてもらうと下のブロックの最初に、下のようなコードがあり、これが余計なコードになっています。
<blockquote style="margin: 0 0 0 40px; border: none; padding: 0px;">※もし、難しいと感じた場合は無視して、次の「解決策」をみてください
解決策:コピペする時に工夫する
この問題をどう解決するのか?と紹介します。
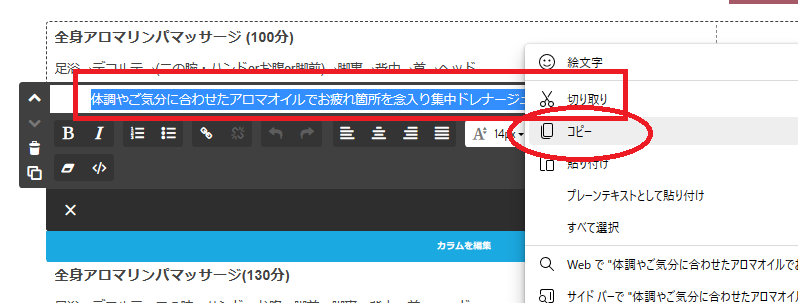
1,修正したい文章を「コピー」する

2,修正したい文章を削除。空白も全て削除する。
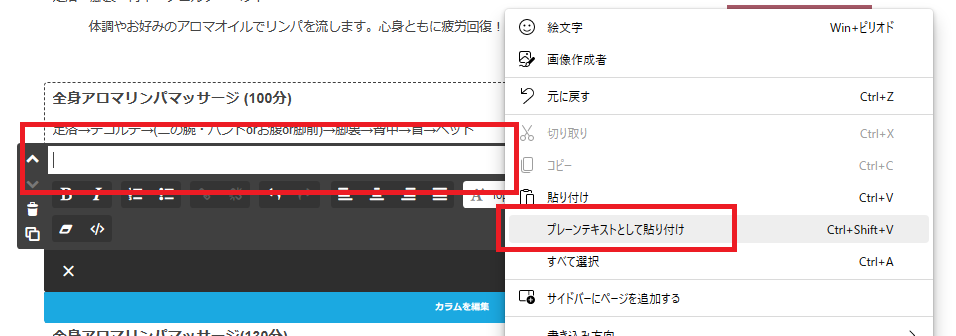
3,貼り付ける時に「プレーンテキストとして貼り付け」で貼り付けをする
※ 「テキストのみを貼り付け」と記載されてる場合もある。

修正するとズレや字体(フォント)も改善

注意点:修正すると全て標準に戻る
修正する時に1つ注意しておかないといけません。
上の方法で修正すると、文章が標準の状態に戻ります。
- 文字のサイズを変更している
- 文字の色を変更している
- リンクを挿入している など
このような変更を加えていると、再度、変更が必要になりますのでご注意ください。
スマホだとできないこともある
jimdoでのホームページ作成は1つのメリットはスマホアプリでの編集できることです。
しかし、スマホアプリからの編集だと、パソコンの編集よりもできることが少ないです。
僕は、普段はパソコンから編集をしていますが、スマホアプリから編集してみてできなかったことを簡単に箇条書きにしています。
スマホからの編集だとできないこと
- ブロックの追加
- テキストの文字サイズの変更 など
※ がっつり触ったわけではないので、他にもあると思います。
まとめ
この記事では、jimdoで文字のフォントや左端の揃い方が崩れる問題について紹介し、その解決策を解説しました。
この問題は、他のサイトから文章をコピー&ペーストすることで発生することが多いため、プレーンテキストとして貼り付けることが効果的です。
また、スマホアプリからの編集においてはできないことがあります。注意点としては、修正すると全ての変更が標準に戻るため、注意が必要です。