この記事で解決できる悩み
- jimdoでカラムを増やして画像を挿入する方法
- jimdoでアイコンを横並びに表示する方法
- 画像にリンクを埋め込む方法
この記事では、jimdoでカラムを増やして画像を挿入する方法、アイコンを横並びに表示する方法、画像にリンクを埋め込む方法について解説しています。また、動画や画像を使用して細かい手順まで丁寧に説明しています。
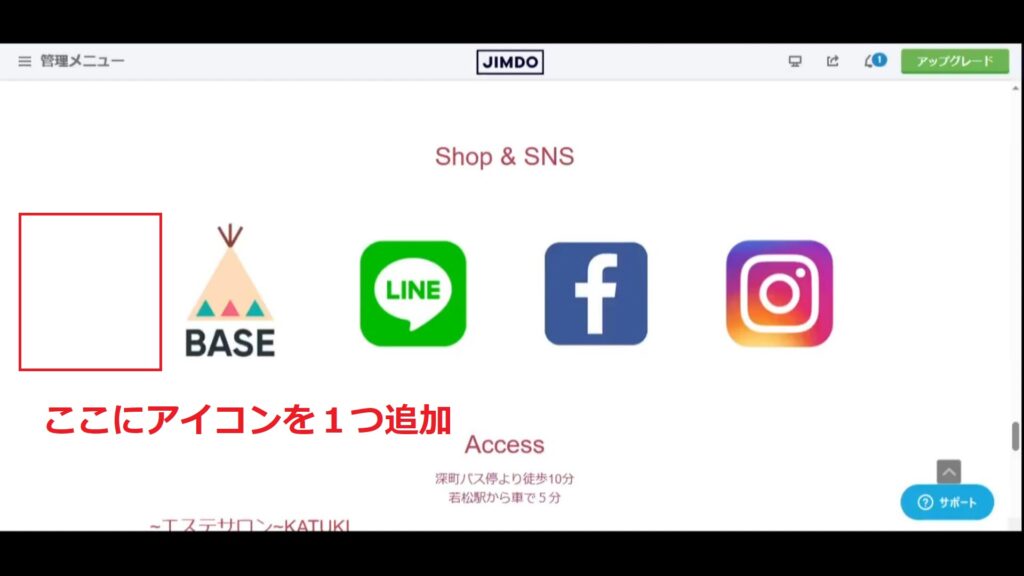
jimdoでカラムを増やして画像を増やしたい
下記の記事のようにアイコンを横並びに表示する方法を紹介しています。
また、アイコンにタップするとリンク先に移動する方法も併せて紹介しています。

この記事では、動画と画像を使用して紹介しています。
まずは動画で全体の流れを把握していただき、その後、細かい作業については画像で補足していますので、そちらもご確認ください。
画像でも操作を解説
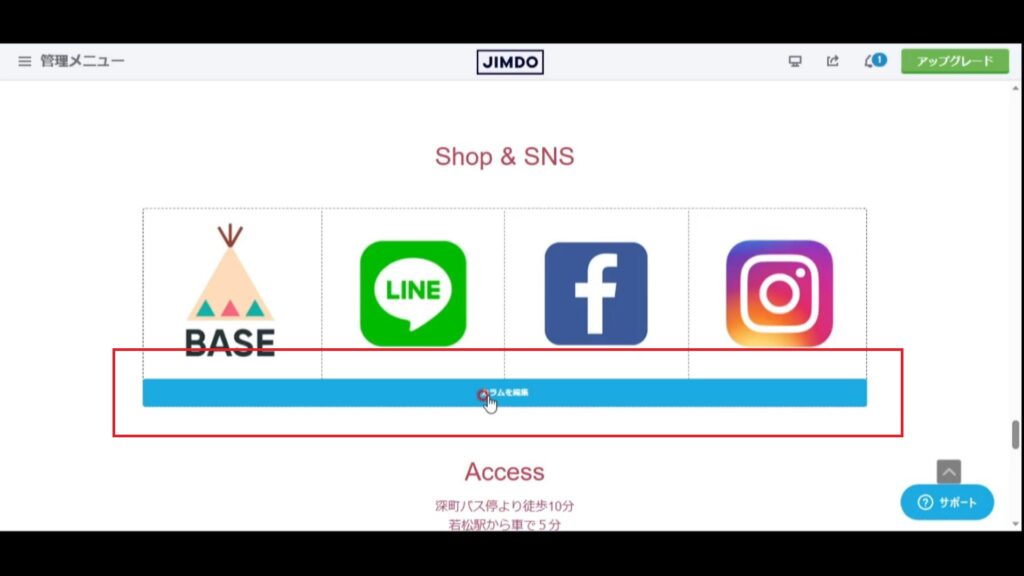
まず、すでにあるアイコンのブロックにカーソルを持ってくると、下の画像のように「カラムを編集」というボタンが表示されますので、そこを選択してください。
画像で解説:カラムを増やして画像を挿入する
まず、カラムを増やして画像を導入する方法を以下の手順で紹介します。
カラムを増やして画像を挿入する
- 「カラムを編集」を選択
- 追加したい場所の「+」を選択
- 「保存」をする
- 「コンテンツを追加」を選択する
1,「カラムを編集」を選択
まず、すでにあるアイコンのブロックにカーソルを持ってくると、下の画像のように「カラムを編集」というボタンが表示されますので、そこを選択してください。

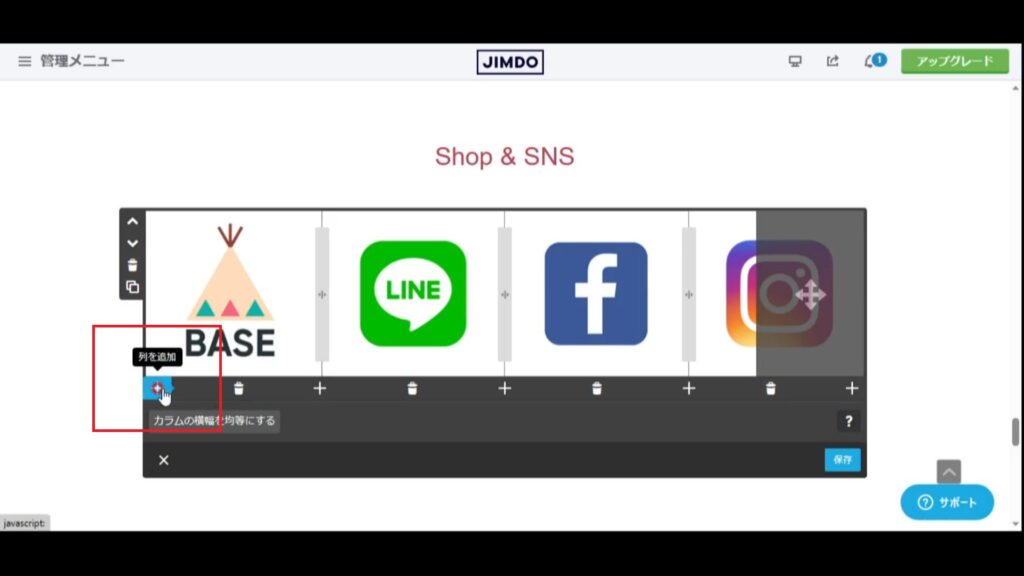
2,追加したい場所の「+」を選択
この時に増やしたいカラムの場所で「+」を押すとしての場所でカラムを増やすことができます。

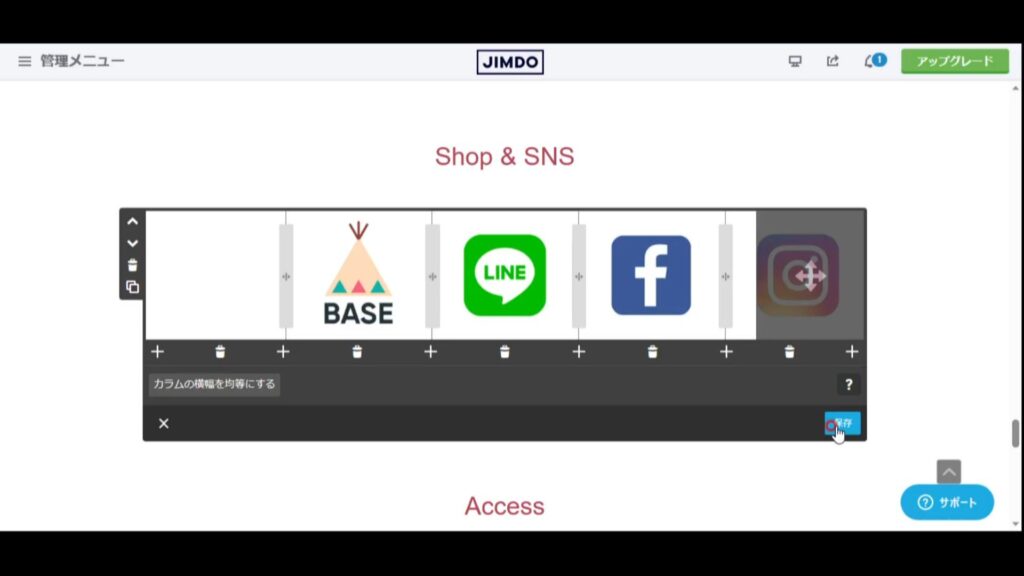
3,「保存」をする
その後、忘れないように「保存」のボタンを押すしましょう。

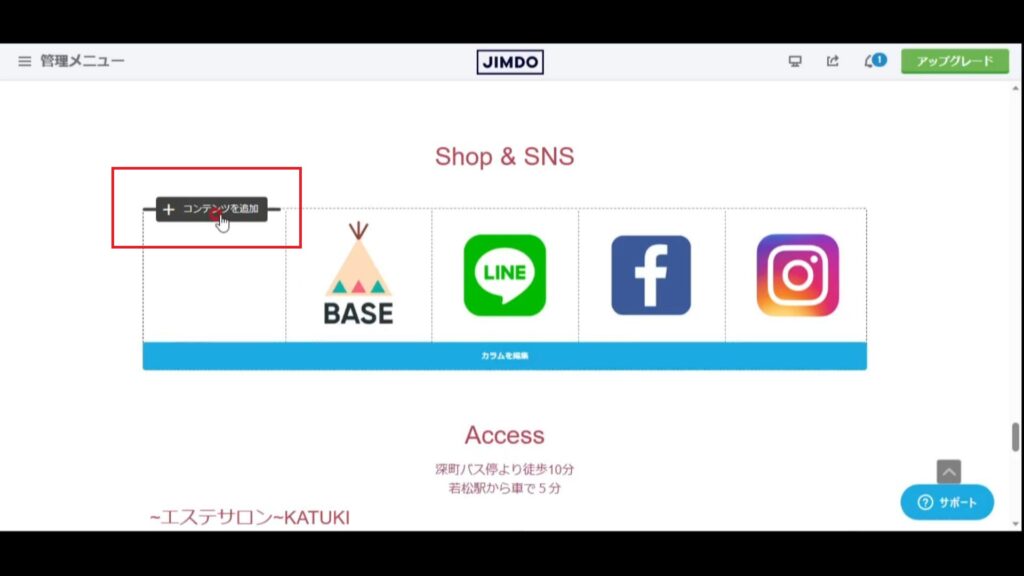
4,「コンテンツを追加」を選択する
その次に「コンテンツを追加」をを選択します。

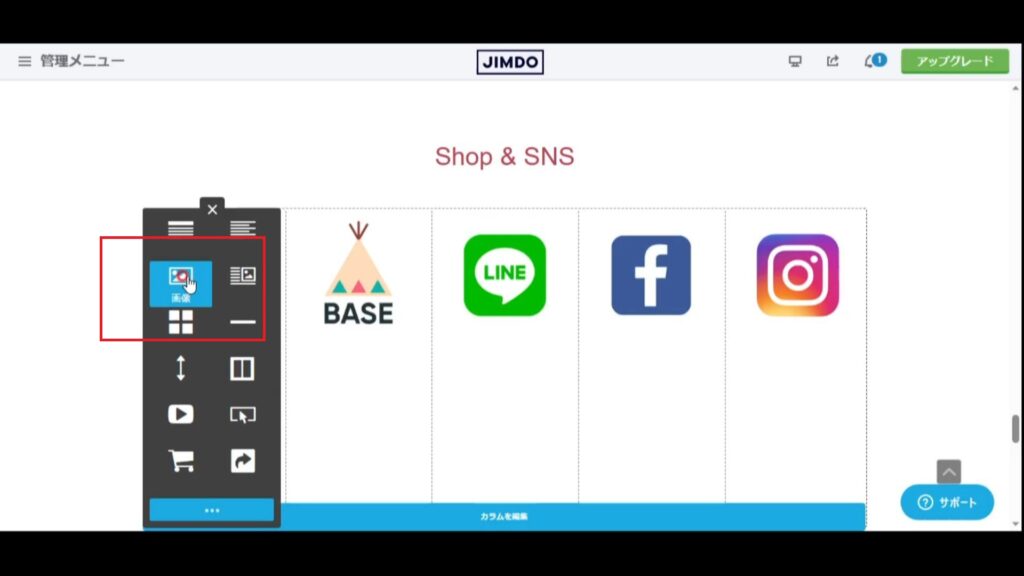
4,「画像」を選択する
表示された項目から「画像」を選択します。

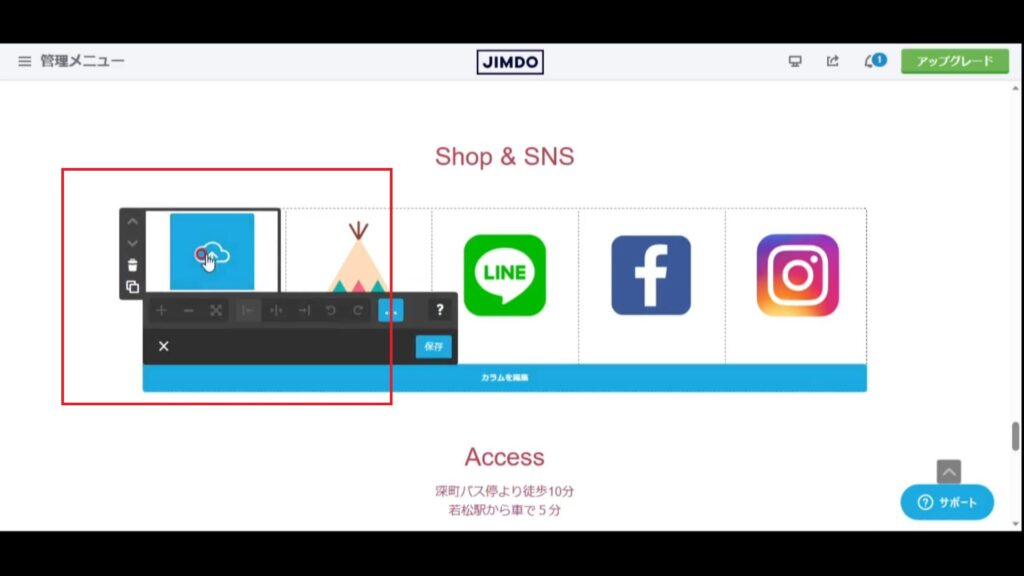
5,雲マークを選択する
すると、雲のマークが表示されるので、そこをタップします。

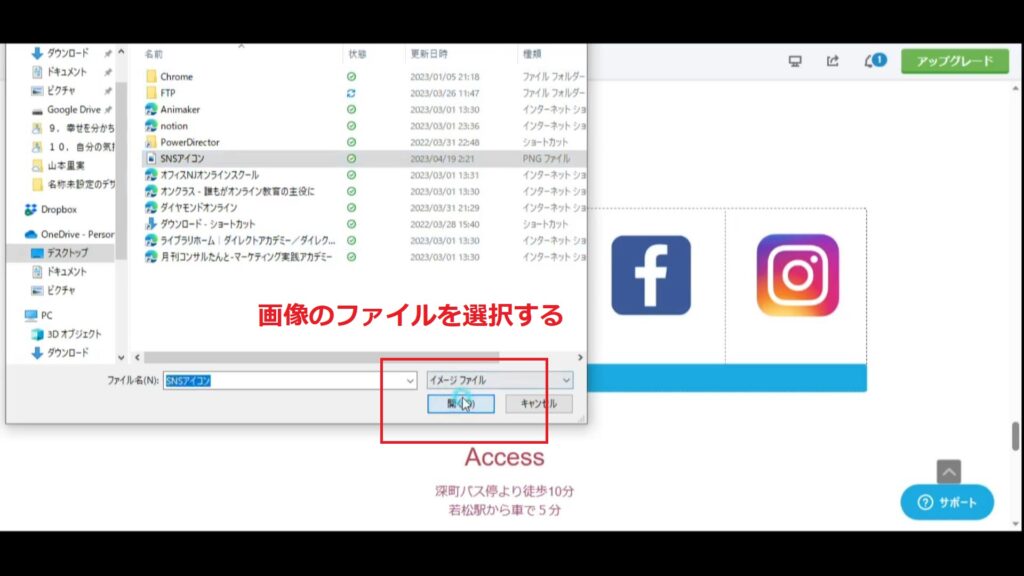
6,表示させたい画像のファイルを選択する
その次に表示させたい画像が保存されている場所を選択します。
これは人によって画像を保存しているフォルダは違うので、自分の表示させたい画像がどこに保存されているのかをあらかじめ把握する必要があります。

ここまででカラムを増やし、そこに画像を挿入する方法について紹介しました。
画像で解説:挿入した画像にリンクをつける
ここから挿入した画像に対して、そこからの画像にリンクを付ける作業について紹介します。
挿入した画像にリンクをつける手順
- リンクをつけたい画像の「オプション」を選択
- リンクのボタンをタップする
- 「外部リンクかメールアドレス」を選択する
- リンク先に指定したいリンクを挿入する
- 最後に「保存」を押す
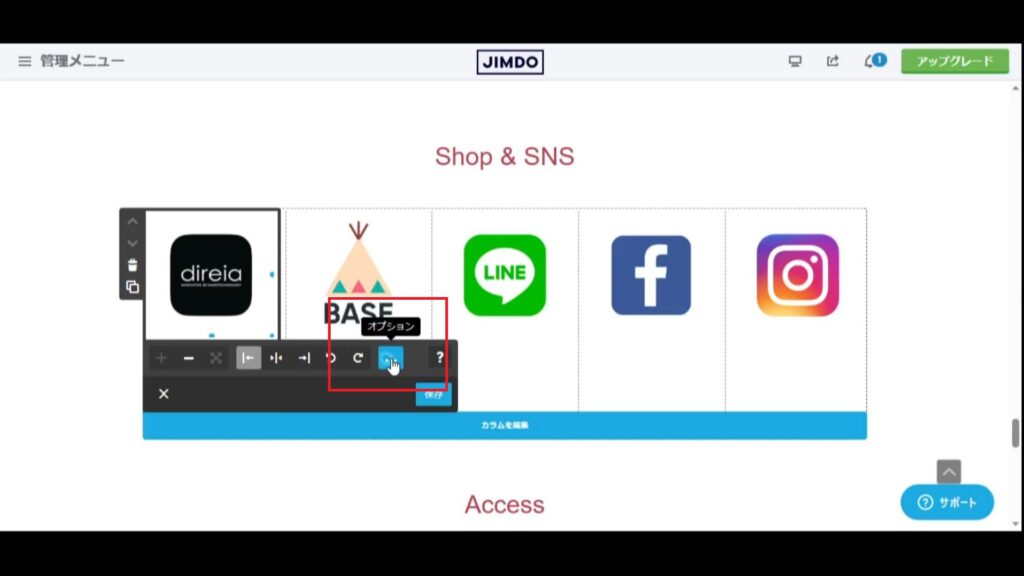
1,リンクをつけたい画像の「オプション」を選択
はじめに、リンクを貼りたい画像の「オプション」を選択します。

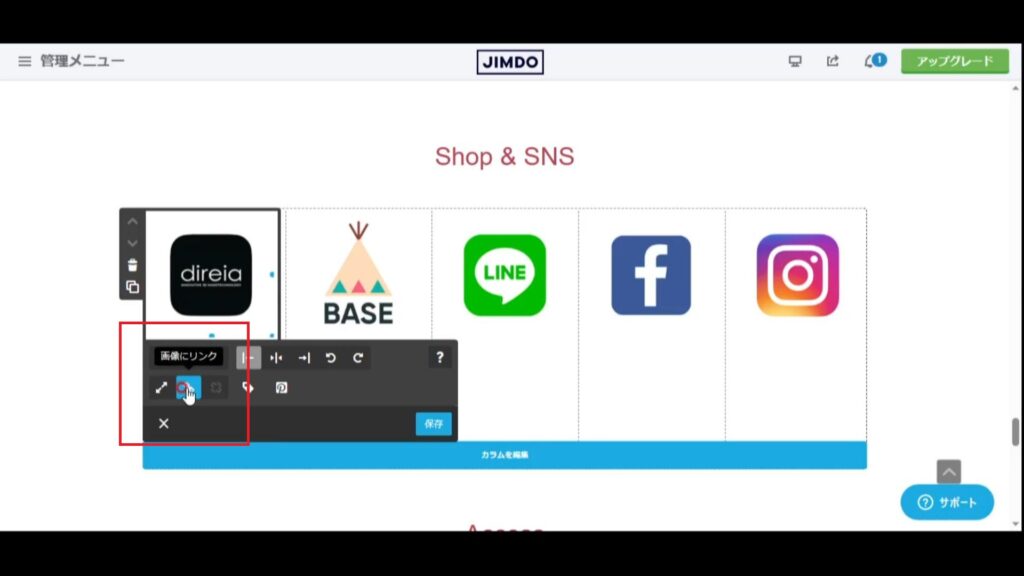
2,リンクのボタンをタップする
1で「オプション」を開くと、鎖のマ0クの「リンク」のボタンが表示されるので選択しましょう。

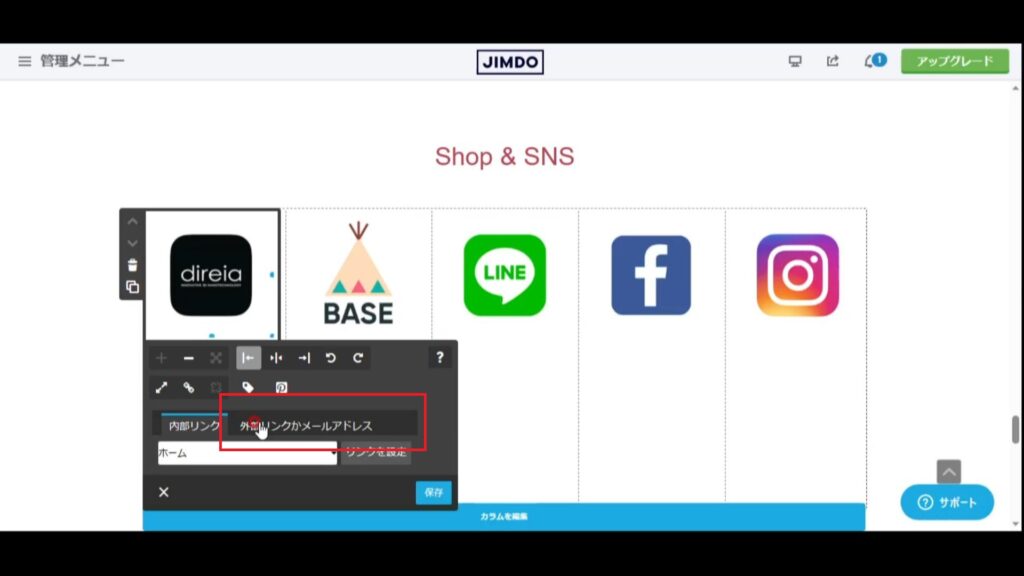
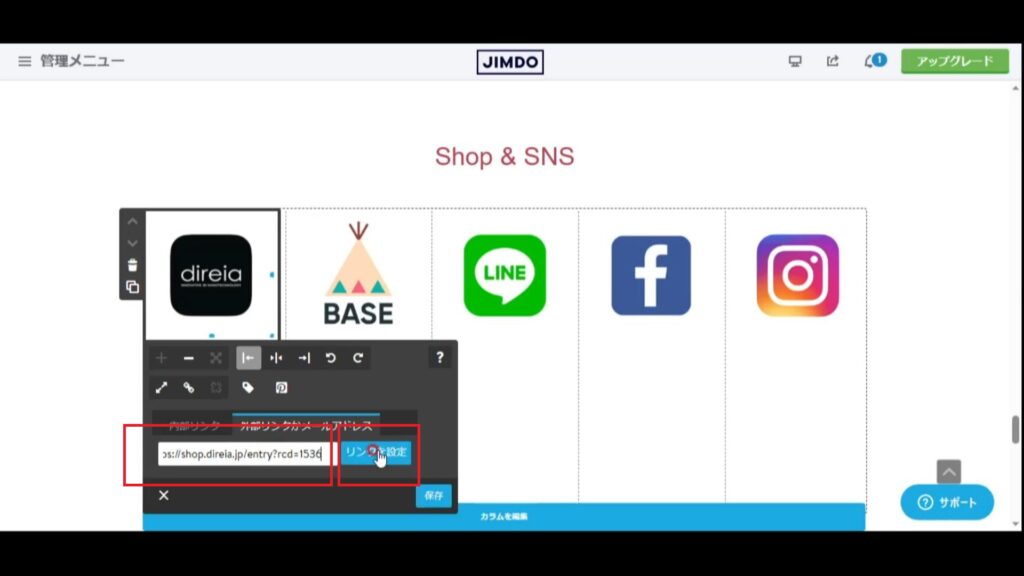
3,「外部リンクかメールアドレス」を選択する
そのままであれば「内部リンク」が選択させているので、「外部リンクかメールアドレス」を選択して、リンクを入力する準備をしましょう。

4,リンク先に指定したいリンクを挿入する
画像をタップした時に、移動させたいリンク先を指定しましょう。

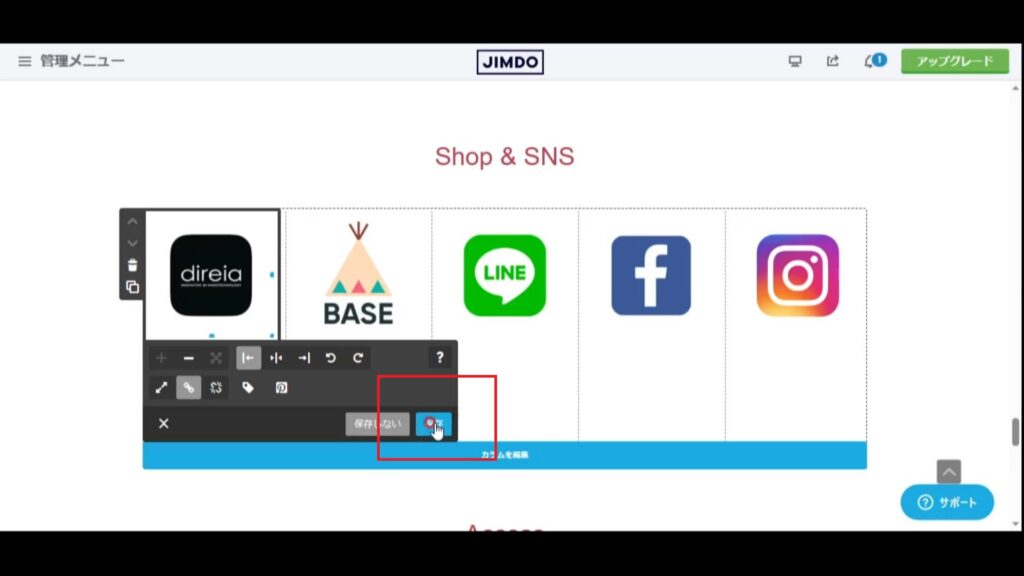
5,最後に「保存」を押す
最後は忘れずに「保存」を押すようにしましょう。
保存をせずにページを閉じてしまい、保存されないことも多いので注意をしましょう。

ここまでで「画像にリンクを埋め込む方法」の紹介を終わります。
まとめ
この記事では、Jimdoを使用してウェブページにカラムを増やし、画像を挿入する方法、アイコンを横並びに表示する方法、画像にリンクを埋め込む方法について詳しく解説しました。
動画や画像を使用して、手順を細かく説明し、初心者でも簡単にウェブページを作成できるようにしています。
また、アイコンを横並びに表示する方法や、画像に対してリンクを貼る方法についても詳しく説明しています。
最後には、これらの手順をまとめているので、復習にも最適です。初心者でも分かりやすく、すぐに実践できる内容になっています。